[分享] 好UI爛UI大車拼01 不是平面風就是好設計
看板AndroidDev作者dementia (妖精尾巴魔導士)時間10年前發表 (2014/09/19 15:01), 10年前編輯推噓3(3推 0噓 18→)留言21則, 7人參與討論串1/3 (看更多)
網誌好讀版:
http://thisblogexist.pixnet.net/blog/post/106801865
~ ~ ~ 本文開始 ~ ~ ~
隨著APP市場的白熱化,UI、UX日漸受到廠商重視。什麼是好UI呢?
小知識
UI:使用者介面(user interface)
UX:使用者經驗(user experience)
UX比UI抽象,含蓋的層面也更廣泛。一個好的UI大約具有以下要素:
1. 簡單易懂:佔1/3
2. 操作流暢:佔1/3
3. 美觀大方:佔1/3
所以說,如果把UI交給美工,運氣不好的話只能拿到1/3的「分數」。好的UI
與UX絕對不等同於好的美工,卻仍有很多人誤以為只要把UI交給美工弄弄就可
以了--千萬不要再這樣想囉!
糟糕案例1號:以為做了平面簡約的風格就是好UI
接下來就讓我們看真實案例。
由於案例有好幾個,內容很多,我不會一次寫完,如果您在讀完後覺得喜歡,
請您耐心等待續集。
每一個案例中當然都有好的部分和糟糕的部分,而且平心而論,這些APP的UI
都有一定水準,比那些「不想下載」和「才開啟就想關掉」的那些強太多了。
APP資訊
APP名稱:高效Todo(备忘 提醒 日程 记事)
版本資訊:5.3.0
這個APP的點子非常好!也許是一個還很新的APP,有潛力,如果UI能改善的話
應該會有更多人使用。
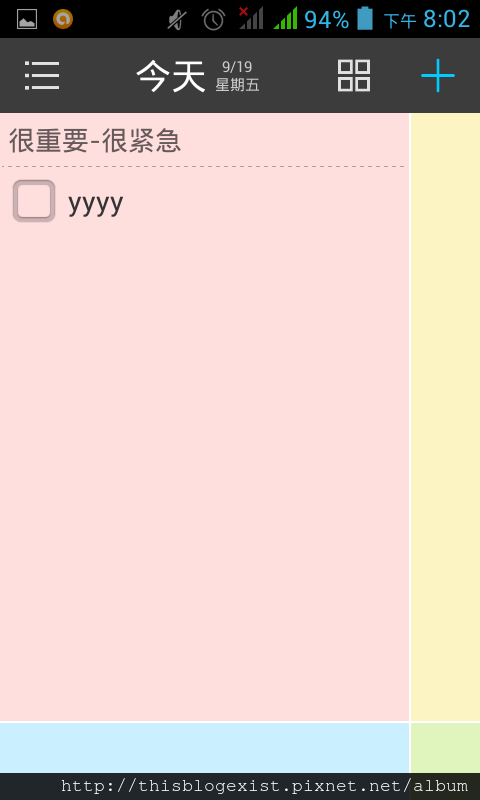
讓我們先看看首頁:
http://pic.pimg.tw/thisblogexist/1411129216-279528542.png

很多廠商或開發者都會把「新增」按鍵或重要的按鈕置於右上角,大概是因為
右上角很空吧!
那絕對不是個好位置!
就因為那不是好位置,所以才容易空出來。從視覺上來說,最佳位置是左上角
,這也是為什麼LOGO通常會放左上角的緣故。從操作上來說,雖然每一種尺寸
的手機略有不同,但都在中間以下。
由於一開始不容易注意到「新增」鈕,連帶著可能會讓使用者在中間亂點亂畫
,於是使用者就看到--放大了!
http://pic.pimg.tw/thisblogexist/1411129217-486137811.png

炫爆啦!!
不幸的是炫和好是兩碼子事。
現在的手機普遍在5吋以上,解析度更是越做越高,其實不用放大就已經很清
晰。如果不是特別為銀髮族設計,切換大小的意義在哪裡呢?
這時候你可能注意到,右上角有一個不太確定是櫃子還是幸運草的圖,也可能
沒注意到。
如果你沒注意到,那就回不去了。
為什麼會注意不到呢?位置是原因,另一個問題是色彩。「新增」鍵是藍的,
左邊都是灰的,因此使用者直覺上會產生兩種解釋:解釋一,藍色是按鈕,灰
色是普通文字;解釋二,藍色是普通文字,灰色是按鈕。
在這裡,藍色比較醒目,因此比較容易被解釋成按鈕。
於是你終於發現了這顆重要的按鈕,你點了一下「新增」,終於,進入了你想
要的頁面。
http://pic.pimg.tw/thisblogexist/1411135336-2148168492.png

接下來你茫然了。儘管這些圖示感覺都很熟悉,在其他地方都有見過,但是在
目前的脈絡下代表什麼意思?不知道。好吧,先點點看再說吧。
有些功能在點下去後,就能知道是做什麼的;有些功能在點下去後--請借我
使用說明書。
工具類APP在「新增」頁面最需要下功夫,好讓使用者順利輸入既多又雜的項
目,但實際的情況是,廠商或開發者傾向於把UI弄得很亂,似乎全世界有只有
自己看得懂。
請看上面這張圖。同樣是按鈕,字體有大有小:有些是白底黑字的,有些是灰
的;有些長,有些短;有些從上方依序往下排,有些置底,這樣不規則的版面
當使用者來逛菜市場的嗎?
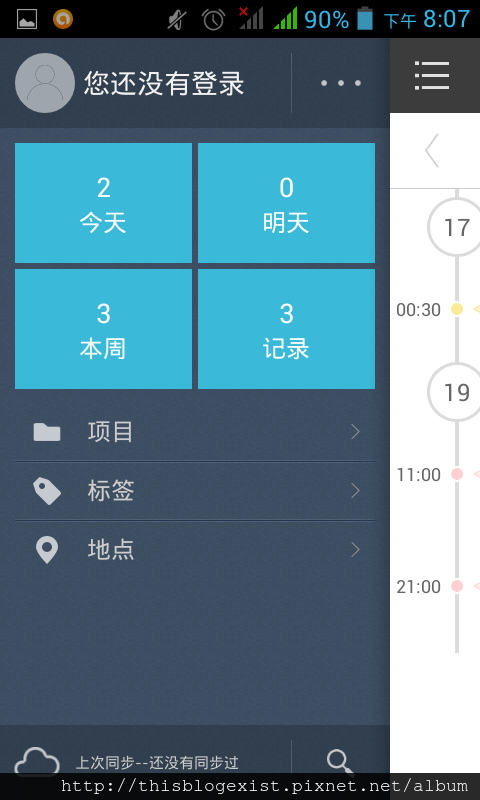
最後讓我們來試一下後台:
http://pic.pimg.tw/thisblogexist/1411129258-1079611213.png

首先,這裡再次出現了「不一致按鈕」的問題。你可能跟我一樣,覺得四塊發
亮的淺藍色應該是純文字表單,不,那是按鈕。
再來,是個有趣的東西,我稱之為「藏鏡人」,因為它藏在後台裡面,好像後
台住了一位藏鏡人。
唉呀!看來你也發現了,在這個後台介面有個長得很像後台的符號--點進去
還真的是一個後台!不對,應該說,那才是真正的後台。不愧是「藏鏡人」!
本篇完。請耐心等候續集……
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 175.180.97.16
※ 文章網址: http://www.ptt.cc/bbs/AndroidDev/M.1411138894.A.D28.html
※ 編輯: dementia (175.180.97.16), 09/19/2014 23:02:10
※ dementia:轉錄至看板 Design 09/19 23:09
※ dementia:轉錄至看板 Digital_Art 09/19 23:10
推
09/19 23:11, , 1F
09/19 23:11, 1F
→
09/19 23:13, , 2F
09/19 23:13, 2F
→
09/22 12:41, , 3F
09/22 12:41, 3F
→
09/22 12:42, , 4F
09/22 12:42, 4F
→
09/22 12:44, , 5F
09/22 12:44, 5F
感謝回應 其實現在的手機尺寸越來越大 很少人會用單手操作
因此我認為不會有"按不到"的問題 而是快與慢的差別 以右撇
子來說 右上會比左上快 但這不會改變視覺上左上比右上要醒
目的事實 如果你知道官方資訊就直說吧 甘溫 ^______^
推
09/22 22:11, , 6F
09/22 22:11, 6F
→
09/23 05:46, , 7F
09/23 05:46, 7F
→
09/23 05:47, , 8F
09/23 05:47, 8F
→
09/23 05:48, , 9F
09/23 05:48, 9F
謝謝回應 你說的兩個問題我都考慮過
第一個問題 這點我很難以一己之力證明
但是我可以說 隨著5寸以上手機的使用者越來越多 單手使用者只會越來越少
而你可以說這只是不可靠的推論
第二個問題 左上會在操作時擋到螢幕 確實會讓使用者在點擊後反應較慢
這取決於你認為哪一個重要 還有取決於是否有彌補的方法
→
09/23 09:48, , 10F
09/23 09:48, 10F
→
09/23 09:49, , 11F
09/23 09:49, 11F
→
09/23 09:50, , 12F
09/23 09:50, 12F
→
09/23 09:51, , 13F
09/23 09:51, 13F
→
09/23 10:00, , 14F
09/23 10:00, 14F
→
09/23 10:03, , 15F
09/23 10:03, 15F
L的概念已經出來了吧 你這樣說反而誤導
小弟我也看過好幾本翻譯書 但是我絕對不會自稱"全部看完"
你拿FB和Google為例
那我就直接問你 你有沒有在用FB和Google 你觀察過它們的UI嗎
萬一沒有的話請你趕快去下載來用用看 然後再來挑戰我
→
09/23 13:00, , 16F
09/23 13:00, 16F
→
09/23 13:01, , 17F
09/23 13:01, 17F
→
09/23 13:01, , 18F
09/23 13:01, 18F
→
09/23 13:02, , 19F
09/23 13:02, 19F
你說的沒錯 而且有些數字已經過時了
事實上個人的看法比較極端 我寧可簡化功能也要盡量放在下面
推
09/23 13:26, , 20F
09/23 13:26, 20F
→
09/23 13:26, , 21F
09/23 13:26, 21F
我覺得是
雖然在文中沒提到 但是我認為太邊角往往都是不好的
※ 編輯: dementia (123.194.161.233), 09/24/2014 13:22:06
討論串 (同標題文章)
以下文章回應了本文:
完整討論串 (本文為第 1 之 3 篇):