Re: [問題] 試用clip的功能卻失敗了...?
※ 引述《jjbrian (jjbrian)》之銘言:
: clip: rect(20.5, 99.89, 230.5, 159.89);
^^^^^ ^^^^^^
問題出在這兩個值。這四個值分別是 "上", "右", "下", "左",
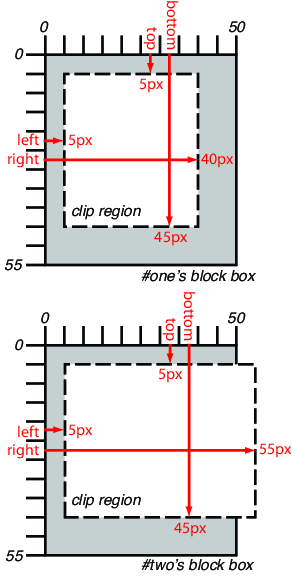
可參考 W3C 的說明圖:
http://www.w3.org/TR/CSS2/images/clip.png

而你的 "右" 比 "左" 還要小,所以圖就沒被框到了。
另一個問題則是,根據 W3C 的文件,rect() 裡的值 "要有單位"
http://www.w3.org/TR/CSS2/visufx.html#value-def-shape
例如這個樣子:
clip: rect(20.5px, 159.89px, 230.5px, 99.89px);
PS. 我在測試這些 code 的時候發現一件事,
Chrome 和 Firefox 看來是允許無單位的,會當成 px,
這我目前還沒找到資料,所以不太清楚原因
但根據測試,IE 是一定要有單位的,
無單位時就會出現你說的 "圖沒有被clip" 的情形
--
═ 風痕影 ════════════════════════════
「藤井樹,這主意雖好,但是,我喜歡統一,而不是光泉耶!」
══════════════════════ http://hit1205.org ═
--
※ 發信站: 批踢踢實業坊(ptt.cc)
◆ From: 123.241.200.180
推
10/11 01:40, , 1F
10/11 01:40, 1F
討論串 (同標題文章)
本文引述了以下文章的的內容:
完整討論串 (本文為第 2 之 2 篇):