[問題] 新浪微博的這個對話框的框線是怎麼設計的阿
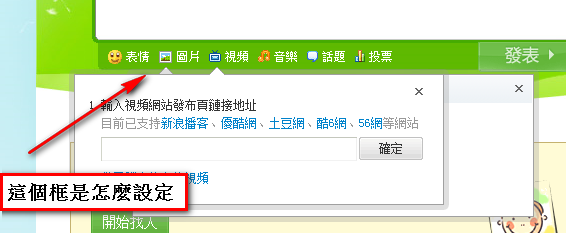
我看到新浪微博的對話框
http://t.sina.com.cn
它的對話框
http://i642.photobucket.com/albums/uu144/aloha1003/2011-04-14_154251.png

它上面有一個箭頭,那個箭頭是一個純白的三角形
然後剛好跟下面疊在一起,剛好出現一個缺口
我的問題是,下面的框線是怎麼產生的
我用Firebug看了很久,還是找不出來
有人可以指點一下,那個是怎麼做的嗎
謝謝回答
--
◢ ˊ_▂▃▄▂_ˋ. ◣ ▅▅▅ ▅▅▅ ι●╮
▍./◤_▂▃▄▂_◥ \'▊ HARUHI ████████ <■┘
▎⊿ ◤◤◥█◥◥█Δ █ ISM ███▃▃███ ¢|\
▏ζ(▏●‵◥′●▊)Ψ ▏ By-gamejye ▂▂▂ ▂▂▂ ⊿Δ
█/|▊ 〃 、 〃▋ |\ ▎ ハ ル ヒ 主 義
◥◥|◣ ‵′ ◢/'◢◢ S‧O‧S 世界を大いに盛り上げるための涼宮ハルヒの団
--
※ 發信站: 批踢踢實業坊(ptt.cc)
◆ From: 122.117.39.194
→
04/14 17:13, , 1F
04/14 17:13, 1F
→
04/14 19:21, , 2F
04/14 19:21, 2F
→
04/14 23:41, , 3F
04/14 23:41, 3F
→
04/16 01:19, , 4F
04/16 01:19, 4F