[心得] 給新創公司的6個軟體開發建議
大家好,
小弟在startup工作,
常常發生寫好功能、卻沒人要用的悲劇
犯錯幾次之後,整理了一些心得
跟大家分享一下,謝謝大家 <( _ _ )>
網頁好讀版:http://bit.ly/293yfD0
---------
一、別在一開始就想要流程全自動
常常聽到正要創業的團隊擔心「要是我們太受歡迎怎麼辦?」、
「要是我們太紅怎麼辦?」
直覺的想法會是「當然要先做好準備再上線!」、「把系統做到全自動,
讓工作人員不需要介入,整個流程就能順利跑完!」
我們也犯過類似錯誤:既然都已經有穩定客源了,
請他們改用更方便的全自動系統應該不難吧?
結果系統上線之後,舊有客戶大多繼續用 Email 和電話與我們來往。即使我們提供額外折
扣,他們一時之間還是不習慣新的下單方法。
所以我們後來設計新功能、新產品的時候,便不再一開始就把所有流程自動化。
客戶習慣的部份,不要輕易做大幅度調整。先針對很花時間、
重複性很高的部份做自動化,比較有效率。
其餘的部份,快速寫出一個「半自動」的系統,然後直接上線。
收集Feedback系統?用個Google表單嵌入在網頁裡面就很像了。
自動寄出電子發票系統?做個「寄出發票」按鈕,給客服人員自己找時間去按就好了。
合作夥伴註冊系統?用個Google表單嵌入蒐集資料,然後自己用 Email 一個一個聯絡就好
了。
商品具有多種狀態的全自動物流系統?其實在資料庫用不同整數代表各種狀態,
給物流人員手動調整所有商品的所有狀態就夠用了。
做出幾個功能按鈕,讓負責人員自己判斷什麼時候去按那些按鈕就好了。
情境判斷與自動化的程式碼都先別寫了。需求量大到負責人員忙不過來再寫就可以了。
二、信任你的內部人員
不信任的成本是很高的。
公司常常需要針對管理員、工程師、合作廠商、實習生等等不同角色,開發權限系統。
真的要針對每種角色,在後台管理面板寫一套大企業等級、
能夠做完整內控的權限管理系統嗎?
底層不作嚴格檢查、只針對各角色顯示不同資訊,真的不夠用嗎?
相關的內部人員真的會惡意到去測試系統漏洞、亂改不屬於他們的資料嗎?
真的發生這種事,在算帳時會發現不了嗎?被影響到的人不會來反應嗎?
我們也曾因為預計之後會有獨立的PM權限,於是在目前的ADMIN權限之外多寫了PM權限。
結果因此浪費很多開發時間,而且根本沒那麼快招募專門的PM人員。
完整的權限系統會需要在controller或是更底層的layer寫一堆檢查的程式碼。
更糟糕的是,各個角色的職責跟功能也變動得很快,
複雜的權限系統會讓各種功能改起來更慢。
先實作一套簡單陽春的後台權限檢查,通常會夠用好一陣子。
三、把功能拆分成階段上線
這是所有建議裡面,我們付出最多代價,才學到的教訓。
不要在一開始就把功能做到豐富完整。
大部份的功能,都可以在討論過後,拆分成階段上線。
討論出功能最基本的長相(Phase 1),試著在幾天到幾週內開發然後上線。
Phase 1上線後會碰到各式各樣的問題,像是使用者不想用、不會用、用了卻不爽…等等。
不如讓 phase 1 先上線,再根據結果,思考phase 2要做哪些事,或是乾脆擱置
這個功能不做下去。
這種作法能讓服務快速上線、團隊的下一步明確、省下不必要的開發時間。
以我們一元翻譯為例,公司的營運有兩段流程:客戶送文件給我們、
我們送文件給翻譯師。
這兩段流程原本都是在Email上進行,也就是很傳統的作法。
為了讓這個流程自動化,需要開發一個類似購物網站的電子商務系統,
讓客戶透過網站下單、翻譯師透過網站收到文件。
直覺上會從客戶下單介面開始,接著做內部管理面板、翻譯師工作面板,
把整個系統寫完。
但如果真的一口氣把系統寫完,風險會非常巨大。
要是客戶都拒絕透過網站下單、堅持繼續用Email寄檔案給我們怎麼辦?
要是翻譯師不喜歡用工作面板接案,習慣用Email跟我們互動怎麼辦?
那原本預期的流程就完全行不通了。
為了避免這種「寫出一整套solution,上線後卻行不通」的慘劇,我們
phase 1 只開發「送文件給翻譯師」系統。
也就是客戶繼續用 Email 給我們檔案,我們的PM手動把文件上傳到系統,接著系統通知翻
譯師,翻譯師透過網站接案與交稿,PM最後再把成品用Email寄給客戶。
對客戶來說,流程跟原本一模一樣。
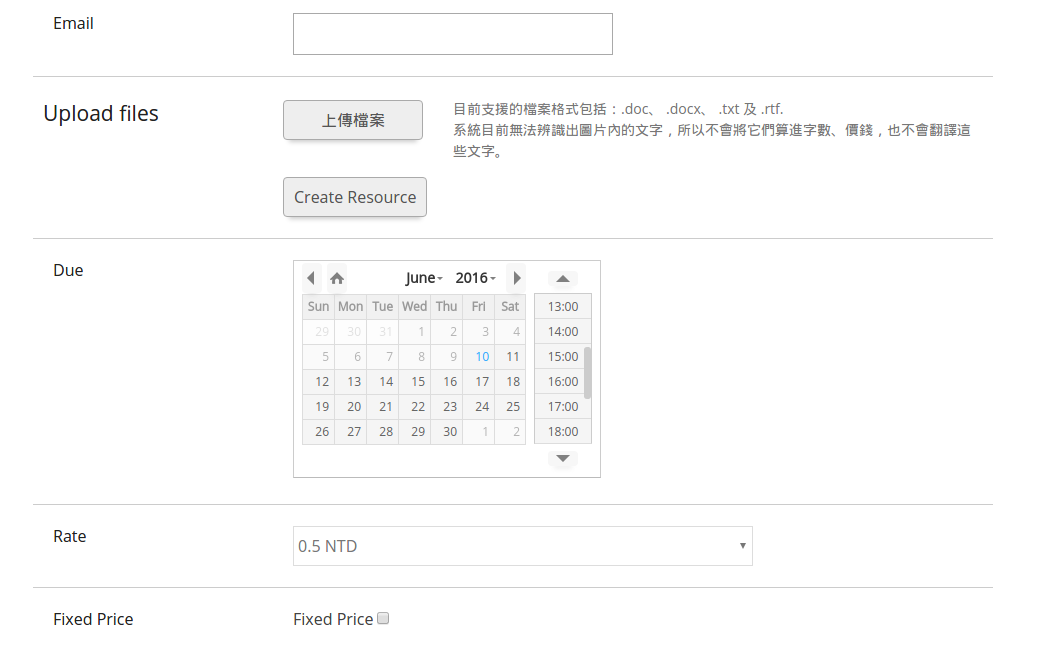
http://blog.turn.tw/wp-content/uploads/2016/06/upload.png

(圖一、PM用這個面板把檔案丟進系統)
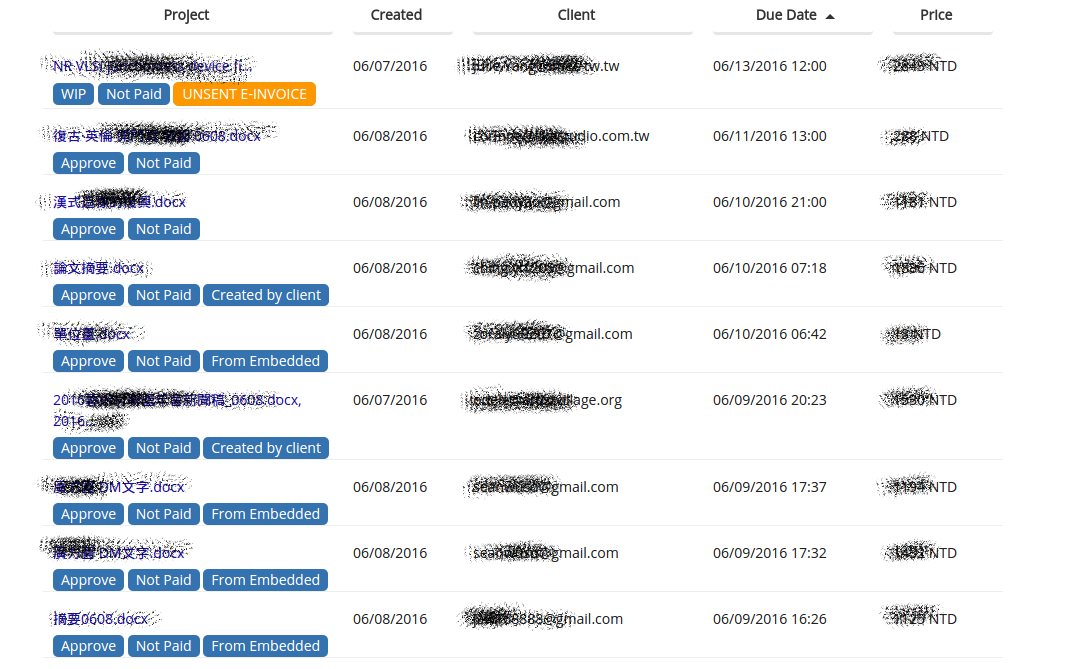
http://blog.turn.tw/wp-content/uploads/2016/06/projects.png

(圖二、PM跟翻譯師在這個面板瀏覽文件、翻譯文件)
Phase 1 上線後,我們蒐集翻譯師的意見、不斷改善系統、
改到翻譯師覺得系統好用為止。
然後才去開發「客戶送文件給我們」的系統。
但因為怕客戶「堅持只用Email與我們互動」、「操作網站會很沒安全感」,我們的 phase
2 從提供一個確認報價的連結開始:
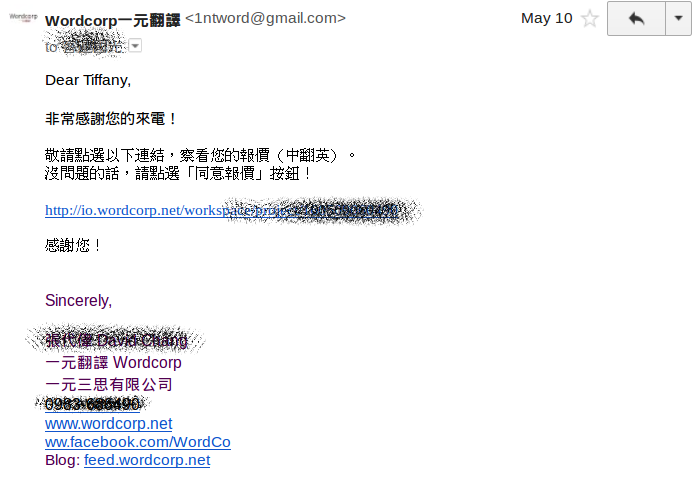
http://blog.turn.tw/wp-content/uploads/2016/06/email.png

(圖三、收件後繼續由PM寄Email給對方。但要求他至少打開一個網頁。)
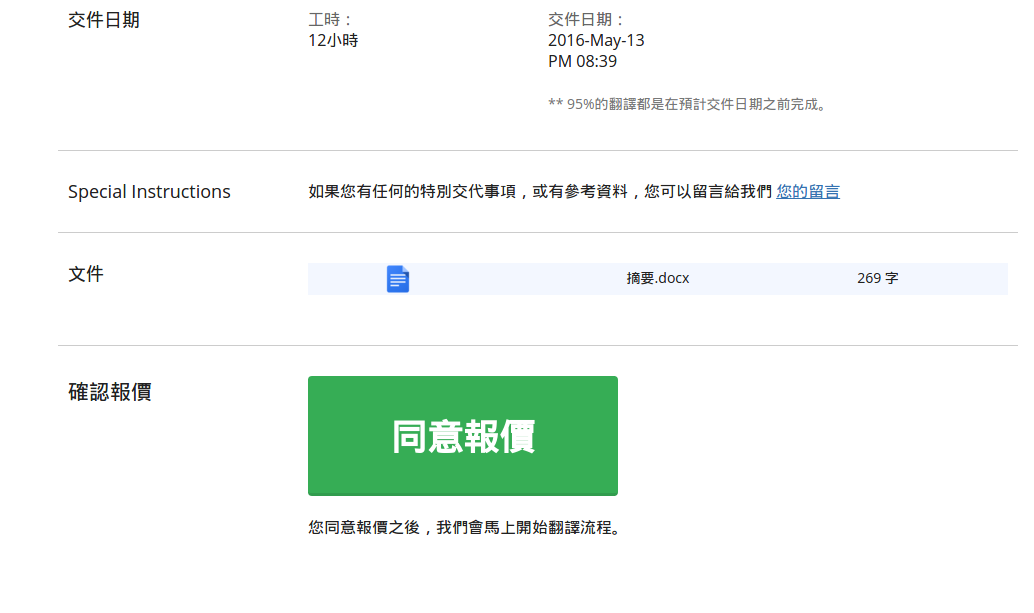
http://blog.turn.tw/wp-content/uploads/2016/06/confirm.png

(圖四、報價資訊只寫在網頁內,不寫在Email內,鼓勵客戶去按那個大按鈕。如果客戶拒
絕去按,而寧願寫Email回信,那這個 phase 2 就算是失敗。)
結果大部份的客戶都願意去按「同意報價」按鈕!只有少數客戶選擇用Email回信。
確定客戶們至少「願意在Email以外與我們互動」,我們才動手把圖一的PM下單面板做成公
開版本的 phase 3,讓客戶能夠自行下單。
如果沒有分階段開發,這個系統可能會開發非常久才上線。
四、盡量去追蹤網站的使用情況
網站到底哪些功能常被使用?哪些地方客戶逛了但是沒去用?哪些地方客戶根本逛都不逛?
除非你站在客戶旁邊看他操作系統,否則很難得到答案。
網站的下一步要怎麼改善,團隊裡的每個人都有不同想法,這種時候,
最好能用數據來說話。
因此,應該要盡可能地去紀錄每個按鈕、每個連結、每個頁面的使用數據。
安裝Google Analytics是基本的。
除此之外,記得替幾個你覺得重要的按鈕加上Google Analytics的Event Tracking功能;
有在網路上公開的文章、貼文,可以用Bitly之類的工具紀錄網址使用情況。
再不行的話,就在系統本身建幾張資料表,直接用程式碼去紀錄某些功能的使用數據吧。
五、工程師做做看客服,做做看業務
這點跟開發沒有直接相關,但還是會影響開發速度。
負責客服的同事可能多次向工程師反應過某個頁面很難懂、按鈕很難用。
工程師常常會去忽略這些反應,心想「那個頁面最好是有這麼複雜」、
「你跟那些客戶多解釋一下就好了」。
然後就會導致每個人對於接下來什麼事最重要有不同看法。
這種時候,如果工程師花點時間去做客服,通常會有很大幫助。
他可能會驚覺「居然這麼多客戶反應同樣問題」,於是充滿鬥志的把功能改好。
也可能會發現「同事沒講清楚,但其實加點字、改改按鈕顏色就解決了」。
同樣的,如果工程師花一些時間做業務,
可能會突然理解為何負責業務的同事會一直要求某個功能。
工程師偶爾換一下角色,做點其他事情,不但能讓團隊溝通更有效率,
開發起來也會更有士氣。
六、先讓介面簡單易用
我們在設計第一版網站的時候,想把網頁弄得漂漂亮亮、希望它很有質感。
後來發現如果它的功能本身不受歡迎,那再漂亮也沒用。
在不確定會多受歡迎的情況下,不如先做到使用者知道系統怎麼用就好。
所以JavaScript預設的alert、confirm、prompt函數,其實依然很好用。
以一元翻譯來說,我們把報價頁面做好之後,客戶卻多次反應「不知道怎麼確認報價」。
因為不想花時間去大幅調整設計,我們於是直接加上又大又紅的提示文字,
再搭配一個大大的綠色按鈕:
http://blog.turn.tw/wp-content/uploads/2016/06/red.png


(48px 超巨大綠色確認按鈕)
雖然不太好看,但這個介面開發時間很短,而且上線之後,
再也沒有客戶抱怨找不到確認按鈕了。
以上六點就是我們花了許多開發時間後,整理出來的一些建議。
說穿了其實就是:盡可能地將開發時間花在確定有價值的事情上面。
但也不需要太怕犯錯,初次開發產品多少都會遇到類似問題。
最重要的是有明確方向、小步驟地實驗與驗證,
同時又保持足夠彈性來根據實際使用狀況做調整。
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 1.161.166.203
※ 文章網址: https://www.ptt.cc/bbs/Soft_Job/M.1467082758.A.232.html
推
06/28 11:08, , 1F
06/28 11:08, 1F
推
06/28 11:51, , 2F
06/28 11:51, 2F
推
06/28 11:55, , 3F
06/28 11:55, 3F
推
06/28 11:58, , 4F
06/28 11:58, 4F
推
06/28 12:42, , 5F
06/28 12:42, 5F
推
06/28 13:14, , 6F
06/28 13:14, 6F
推
06/28 13:15, , 7F
06/28 13:15, 7F
推
06/28 13:15, , 8F
06/28 13:15, 8F
推
06/28 13:21, , 9F
06/28 13:21, 9F
推
06/28 13:30, , 10F
06/28 13:30, 10F
推
06/28 13:45, , 11F
06/28 13:45, 11F
推
06/28 13:54, , 12F
06/28 13:54, 12F
推
06/28 17:32, , 13F
06/28 17:32, 13F
推
06/28 17:42, , 14F
06/28 17:42, 14F
推
06/28 17:50, , 15F
06/28 17:50, 15F
推
06/28 18:36, , 16F
06/28 18:36, 16F
推
06/28 18:38, , 17F
06/28 18:38, 17F
推
06/28 18:44, , 18F
06/28 18:44, 18F
推
06/28 20:54, , 19F
06/28 20:54, 19F
推
06/28 21:08, , 20F
06/28 21:08, 20F
推
06/28 21:58, , 21F
06/28 21:58, 21F
推
06/28 22:31, , 22F
06/28 22:31, 22F
→
06/28 22:31, , 23F
06/28 22:31, 23F
推
06/29 02:04, , 24F
06/29 02:04, 24F
推
06/29 11:22, , 25F
06/29 11:22, 25F
推
06/29 11:39, , 26F
06/29 11:39, 26F
→
06/29 11:39, , 27F
06/29 11:39, 27F
→
06/29 11:41, , 28F
06/29 11:41, 28F
推
06/29 11:55, , 29F
06/29 11:55, 29F
噓
06/29 12:36, , 30F
06/29 12:36, 30F
→
06/29 13:59, , 31F
06/29 13:59, 31F
推
06/29 16:07, , 32F
06/29 16:07, 32F
推
06/29 18:05, , 33F
06/29 18:05, 33F
推
06/30 20:45, , 34F
06/30 20:45, 34F
推
07/02 06:23, , 35F
07/02 06:23, 35F
推
07/07 13:17, , 36F
07/07 13:17, 36F
推
07/09 09:16, , 37F
07/09 09:16, 37F
推
07/10 13:53, , 38F
07/10 13:53, 38F
推
07/15 20:06, , 39F
07/15 20:06, 39F